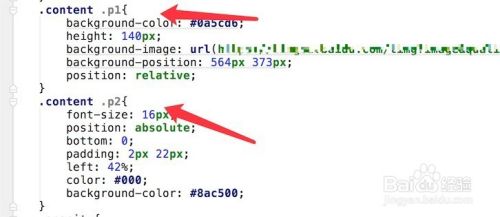
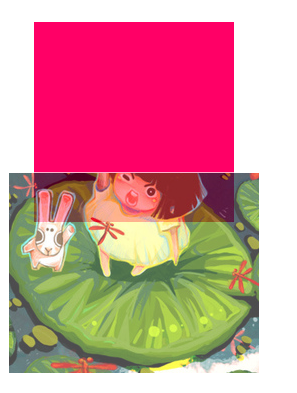
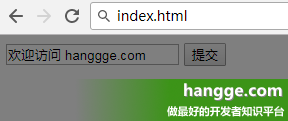
RGBA颜色与兼容性的半透明背景色 (0248) 第五届CSS大会主题分享之CSS创意与视觉表现 (0155) 我们一起学习CSS imageset() (0149) 颠覆,原来backgroundimage也是支持CSS动画的 (0149) 如何让文字作为CSS背景图片显示? (0149) 图片加载失败后CSS样式处理最佳实践 (0149)最后一个参数是 alpha 透明度,取值范围在 0~1之间 我们习惯把 03 的 0 省略掉,写为 background rgba(0, 0, 0, 3);效果图如下 效果不佳的CSS即opacity错误用法,会把左侧背景图标编程透明, 中间按钮颜色失真 有幸查到一篇正解,并且实践有效 参考 使用SASS, 关键CSS 第11~22, 第19行 一定要设置positionabsolute,这样才能设置zindex,让背景处于内容的下一层 其它知识点 CSS3 中 伪元素before 开发环境 vue 、
Css 半透明背景 新しい壁紙明けましておめでとうございます21
Css 半透明背景
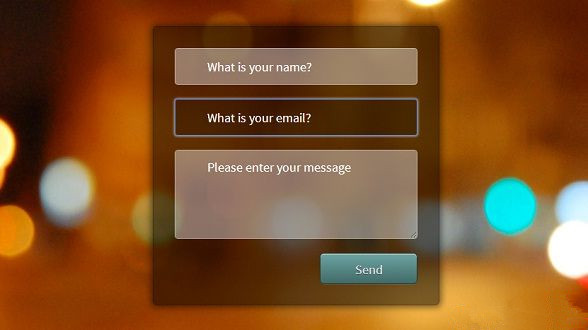
Css 半透明背景- 带模糊背景的半透明UI在过去几年中变得非常普遍,因为模糊对资源的消耗已经变得不再昂贵(Apple iOS 81见图左,Apple OS X Yosemite见图右)。 在CSS中我们可以通过 blur() 滤镜做出模糊元素的效果,这本质上是SVG模糊滤镜原语的一个对应的硬件加速版本。 CSS背景色的半透明设置 在CSS中有一个Alpha滤镜,这个滤镜可以设置目标元素的透明度。 还可以通过指定坐标,从而实现各种不同范围的透明度。 具体语法如下: {filter alpha (opacity=#opacity,finishopacity=#finishopacity,style=#style,startx=#startx,starty=#starty,finishx=#finishx,finishy




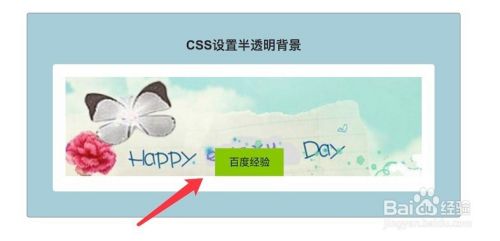
Html Css如何让背景颜色半透明 百度经验
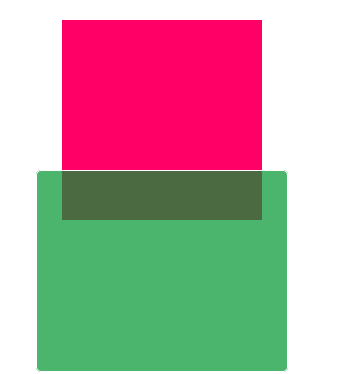
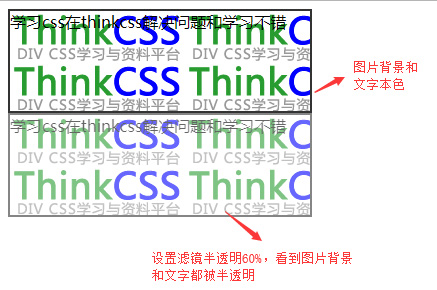
背景透明(CSS3) CSS3支持背景半透明的写法语法格式是 background rgba (0,0,0,03);} 这样内容p有多高,容器bgheader就是多高 你问题里把p标签写到遮罩层bg2里面去是什么搞法完全不懂 二、如果是想固定容器宽高比,不写容器高度使用背景图片,那用padding撑开就行了。 bgheaderbefore { content透明只是透明背景颜色,跟嵌套的内容无关 opacity全透明,包括嵌套的文字图片等内容 最后一个参数是alpha 透明度 取值范围 0~1之间 我们习惯把03 的 0 省略掉 这样写 background rgba(0, 0, 0, 3);
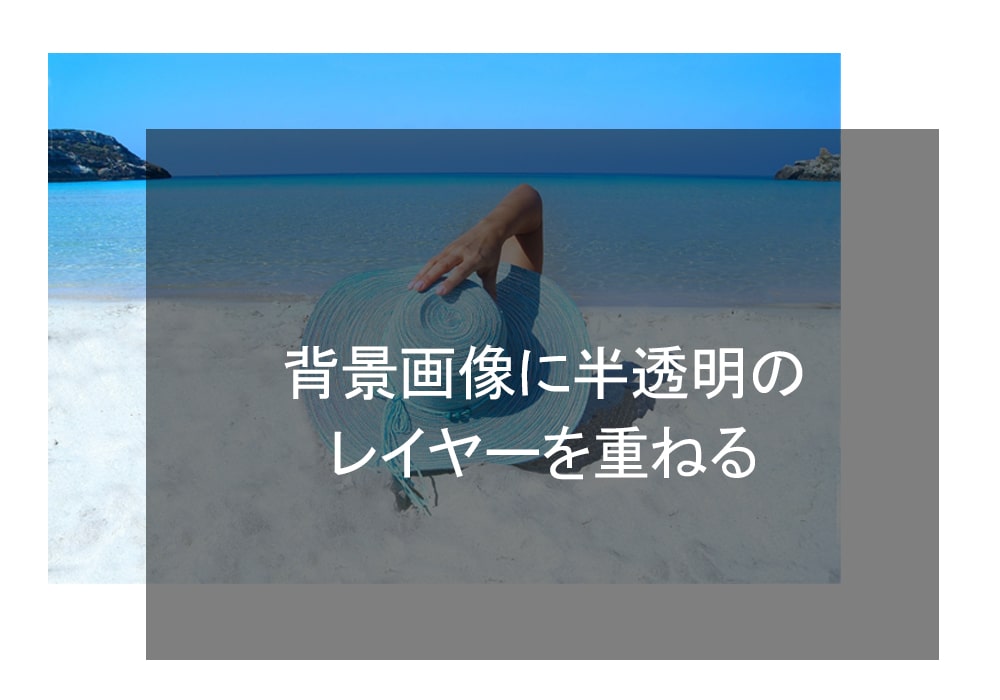
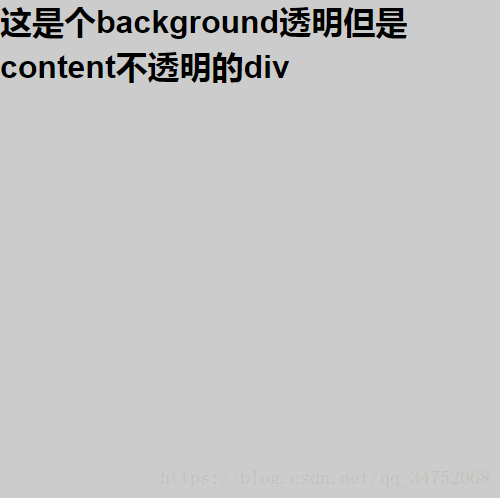
CSS border 背景画像の上にテキストボックスを配置する時、下図のように枠線( border )を半透明にしたい場合があります。 上図のように枠線を透過させ、背景をじわりと見せるテクニックです。 主にサイトのヘッダーやサムネイル、広告などに css 半透明 让IE6支持png图片半透明解决方法纯css实现背景图片半透明内容不透明的方法利用CSS3制作简单的3d半透明立方体图片展示CSS实现让文字半透明显示在图片上的方法css3实现背景图片半透明内容不透明的方法示例 7人已围观 1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例
css bgheader { color #fff; 摘要方法一(毛玻璃效果):背景图 伪类 fliteblur(3px)方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03)CSS实现背景图片透明,文字不透明效果的两种方法项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 亲,我们经常会使用到背景图片,但有时候需要把背景图片设置一个半透明的效果,那么就需要以下的CSS了。 这是一个CSS滤镜达到的效果,应用十分广泛。 modbr {filteralpha (opacity=80);mozopacity08;widthauto !important;width100%} 注: 代码应用的式CSS中



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css中如何制作背景图片半透明但内容不透明的效果 Zsl Webengineer的博客 程序员资料 程序员资料
最后一个参数是alpha 透明度 取值范围 0~1之间 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。 背景图方位案例 注意: positon后面可以跟方位名词 他们之间可以没有CSS 让指定区域背景图像高斯模糊 2月 28, 17 发表于 HTML & CSS 评论 在网页设计中很多时候我们只看到半透明效果的层级效果,然而半透明模糊背景,这种超漂亮的视觉却很少见,其中一个原因就是实现方式有难度,难道真这么难实现吗? No~ 现在只需要背景色半透明 CSS3 为我们提供了背景颜色半透明的效果。 background rgba(0, 0, 0, 03);




如何在透明背景下使用css切角 Tw Pays Tarusate Org




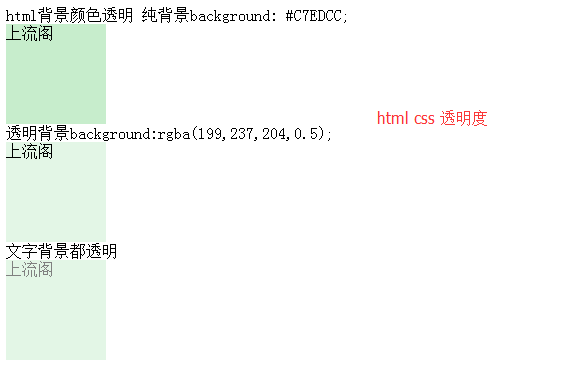
Web前端html中通过css来设置div背景颜色透明度 上流阁
利用css,设置半透明背景 人如游戏 网络工程师 在做页面开发时,有时为了有更好的显示效果,我们需要为一些元素设置半透明背景。下面我们来看下怎样利用css3,来设置更好的半透明效果。 7 背景透明(CSS3) 语法:background rgba(0, 0, 0, 03); css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享




Html Css如何让背景颜色半透明 百度经验




Css如何设置透明背景 Html中文网
Css实现背景图片半透明效果。 css黑色透明背景,怎么做成这种半透明的背景?求代码,急急急 css怎么调背景图片透明度; 我想要创建一个html元素,例如一个div,其样式如下: 半透明背景色 边界上的所有边缘倒圆 的div左侧绘制一条直线 的div右侧平一条歪斜的线 我想只在CSS中创建它,并想知道这是否可能。到目前为止,我提出了两种不同的方法,这些方法有它们自己的缺点,但不够充分。 背景半透明CSS兼容设置 半透明的蒙版效果从一年多以前就开始流行,到现在已经是大家非常熟悉的效果了。用CSS也可以非常简单的实现各种浏览器的兼容设置。我们先看下半透明蒙版的效果。没有盖蒙板的图片: 我们加上半透明蒙板后的 去除idea中xml背景颜色、背景颜色



Css半透明背景 第1页 要无忧健康图库



纯css完美解决背景半透明方案及less封装 前端记录
使用 opacity 属性在 CSS 中创建透明颜色 opacity 是 CSS 中使用的属性之一,尤其是颜色。我们可以使用 0 到 1 之间的值来显示颜色或元素的不透明度。如果值为 1,则表示颜色为 100% 不透明。这意味着颜色根本不透明。如果我们最初减小该值,元素将变得更加透明 背景色を半透明にするにはbackgroundrgba (xx,xx,xx,05) ボタン全体を半透明にするにはopacity05 線を透明にするにはbordercolortransparent 以上、CSSでボタンを透明や半透明にする方法でした。 css设置div背景透明有两种方法:第一种使用opacity:0~1,这个方法有个缺点,就是内容也会跟着透明;第二种方法就是rgba(0,0,0,0~1),使用这个方法就只会设置div背景透明,而不会影响到div里的内容。 一、css rgba()设置颜色透明度 语法: rgba(R,G,B,A);




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




Css如何设置透明背景 Html中文网
Css实现背景透明,文字不透明 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的opacityx,x 的取值从 0 到 1,如opacity 08 css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255,08) IE专属滤镜 filterAlpha (opacity=x),x 的取 平时为图片添加半透明遮罩效果,我的做法如下:利用标签i实现背景半透明遮罩。当鼠标hover时, 提高i的背景色透明度值backgroundcolor rgba(0, 0, 0, 6)为html结 css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。




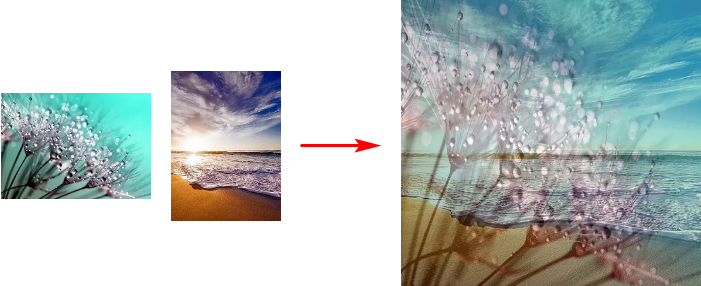
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css半透明属性介绍及代码实例 W3cschool
这篇文章主要介绍了关于css实现背景半透明文字不透明的效果示例,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下:效果如下:html{background #6a8db1;}aside{backgroundcolorrgba(244,251,251,047);border 1px solid #FCss里怎么给背景图片变透明点 给图片的div加什么代码才能 如何在html图片上方叠加一个半透明颜色层,并在半透明颜色层 Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的 透明 ,在H5中支持 透明 背景颜色,但遗憾的是,H5中的办 透明 背景颜色只支持 rgba的写法, 不 支持16进制的写法 如 : backgroundcolor




Css在透明背景隔绝的传染媒介象 线性css T 向量例证 插画包括有透明度 图标 互联网 向量




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css中设置背景半透明的方法 Web开发 亿速云




Css实现背景颜色半透明的两种方法 知乎




用css 製作半透明背景圖片 紅色死神




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css 背景圖透明css Yzkgo




背景圖加上半透明遮罩 Saffran S Blog



按钮位置变化问题 背景半透明 块内文字无法css样式




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




Css如何设置透明背景 Html中文网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 透明度设置方法及常见问题解析 W3cschool




Css实现背景颜色半透明的两种方法 知乎




Css实现背景半透明文字不透明的效果 每日头条




Css实现背景颜色半透明的两种方法 知乎




Css如何设置背景图片半透明 百度经验




Css实现背景颜色半透明的两种方法 知乎



Css背景透明 万图壁纸网




Css半透明背景实现方法 Web前端 琅枫个人博客




Html Css如何让背景颜色半透明 百度经验




使用css Background Clip属性实现半透明边框




Css 使font Awesome 图标不受其他元素的半透明背景的影响 It工具网



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




利用css 设置半透明背景 百度经验




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css如何设置透明背景 Html中文网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 怎样禁用使用触摸屏点击png 背景按钮产生的半透明背景 V2ex




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




利用css 设置半透明背景 百度经验



Css 半透明背景 新しい壁紙明けましておめでとうございます21



Css背景透明 万图壁纸网



Css 白色背景如何实现半透明 简书




Css 半透明背景上带有斜边的按钮 It工具网




Css 背景圖透明css Yzkgo




Maxwell Tech Note Css 背景半透明文字不透明




Css中如何设置背景半透明 Css教程 Php中文网




Css背景图片加上半透明背景颜色 Sunniejs 博客园




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地




領域を透明にして背景画像が見えるようにする方法 Css



Css实现背景半透明文字不透明的效果 简书




兼容性背景颜色半透明css代码 不影响内部子元素 猿48




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



041css的半透明边框及背景效果示例 哔哩哔哩 Bilibili




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css 半透明背景 新しい壁紙明けましておめでとうございます21



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




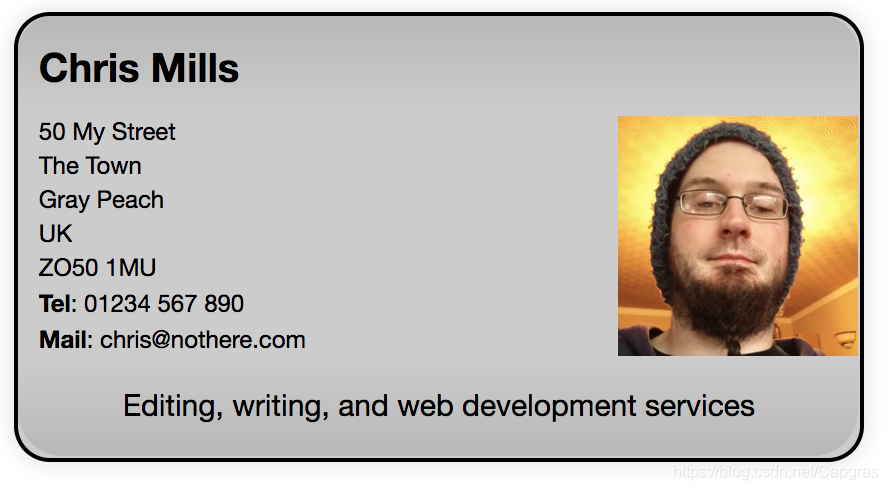
Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




使用css Background Clip属性实现半透明边框




Css 背景色为半透明的例子 Qz双鱼座 博客园




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css半透明属性介绍及代码实例 W3cschool




利用css 设置半透明背景 百度经验



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ



Css 背景透明 笨小孩 Blogjava




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css设置背景 图片 半透明 前端初学者




Css如何设置透明背景 Html中文网




Css给文本或图像添加透明背景 生活的美




Css设置背景图片透明度 Csdn




Css文件格式在透明背景隔绝的传染媒介象 向量例证 插画包括有照片 文件 颜色 文本 向量



巧用css Cross Fade 实现背景图像半透明效果 Css Cross Url Png



Css实现图片透明背景模拟 掘金




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客




Css设置半透明背景图文教程 学做网站论坛




Css 背景色半透明的写法 兼容ie8



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




Css在设置白色透明背景图的同时 在背景上使用白色字体 程序员大本营



Css半透明背景 第1页 要无忧健康图库




利用css 设置半透明背景 百度经验




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




Html Css如何让背景颜色半透明 百度经验




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 背景图片透明度



前端入门之css基础入门 背景半透明 网易公开课




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 背景圖透明css Yzkgo



Css半透明背景 第1页 要无忧健康图库



Css半透明背景 第1页 要无忧健康图库




Css 要素の背景色を透明 半透明にする方法




Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog



0 件のコメント:
コメントを投稿